iOS 開發 - 暸解 Storyboard 2/2
Dec 11, 2017 iOS English
在上一篇 iOS 開發 - 暸解 Storyboard 1/2 中,我介紹了 Storyboard 相關的基礎概念。在本篇文章中,將根據上一篇文章的內容做補充說明,我會一步一步的講解怎麼設定 Storyboard 的初始 View Controller 以及如何指定 View Controller 的 Class。若你還沒讀過前一篇文章,先去了解 Storyboard 的基本概念會比較適合。
設定 Storyboard 初始 View Controller
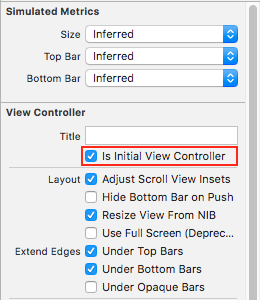
還記得什麼是 iOS 應用程式的進入點 (Entry Point) 嗎?當你打開 Storyboard,你會看到有一個箭頭指向一個場景,這個箭頭說明了這裡是該應用程式的進入點。它是可以被拖拉,而且是可以被刪除的。沒錯,你可以將它刪除掉,但是如此一來你的應用程式就無法正常的運作。那如果不小心刪掉它,該怎麼重新設定呢?首先,打開 Storyboard 並選擇一個場景 (View Controller),接著到右邊的 Attributes Inspector,將 Is initial View Controller 勾選即可。像這樣:

設定 View Controller 的 Class
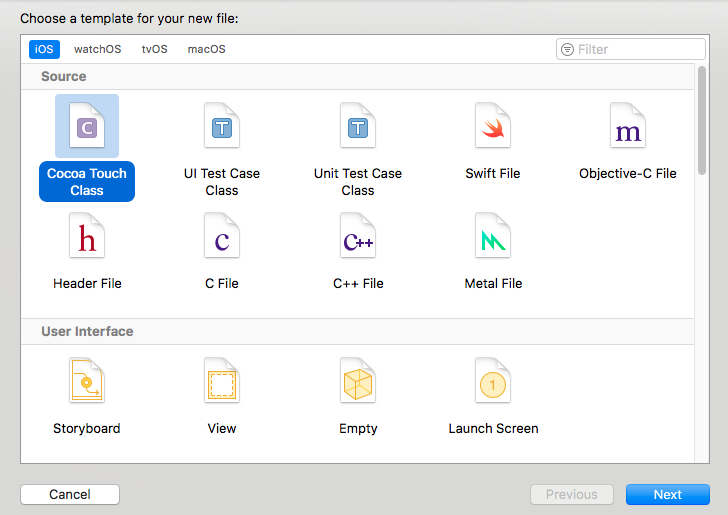
在上一篇文章中,我提到開發者可以透過程式碼去控制每一個 View Controller,但前提是你必須要先指定一個 Class 給它。讓我來示範如何設定。首先,新建一個 Tabbed 應用程式作為範例,接著新增一個 Swift 檔案。在新增視窗中,選擇 Cocoa Touch Class 模板,像這樣:
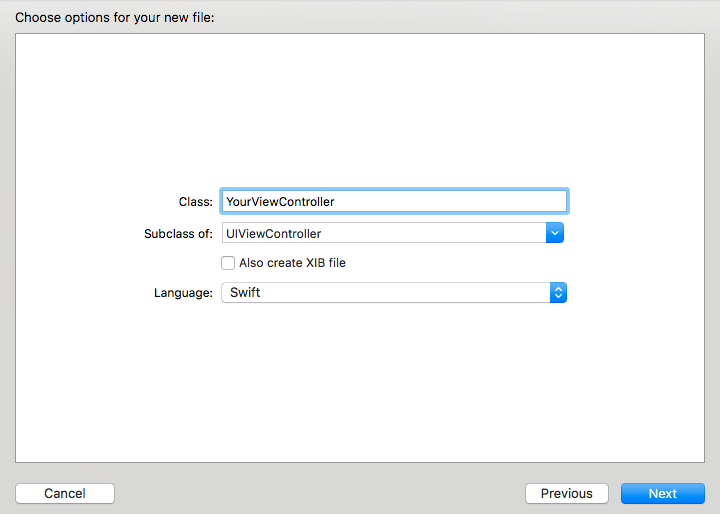
 下一步輸入 View Controller 的檔名,然後設定 Subclass of 的值為 UIViewController,像這樣:
下一步輸入 View Controller 的檔名,然後設定 Subclass of 的值為 UIViewController,像這樣:
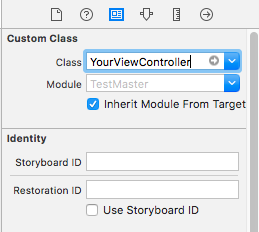
 完成上面的步驟後,我們只完成了新增 Swift 檔案,此時系統仍不知道你想要用這個檔案來控制你的 View Controller。因此,你必須要手動設定最後一個步驟。在 Storyboard 中,選擇一個你想要的 View Controller 然後到 Identity Inspector 中設定 Class 的值為 你剛剛新增 Swift 檔案的檔名 (它會出現在下拉選單的項目中)。像這樣:
完成上面的步驟後,我們只完成了新增 Swift 檔案,此時系統仍不知道你想要用這個檔案來控制你的 View Controller。因此,你必須要手動設定最後一個步驟。在 Storyboard 中,選擇一個你想要的 View Controller 然後到 Identity Inspector 中設定 Class 的值為 你剛剛新增 Swift 檔案的檔名 (它會出現在下拉選單的項目中)。像這樣:

完成設定後,現在 Swift 檔案中的每一行程式碼都將會影響你的 View Controller。在接下來的文章,我將會介紹更多關於 Storyboard 的功能與相關資訊。
你也可能會喜歡:
若對於文章內容有任何建議與指正,非常歡迎你告訴我或者與我一起討論 ! :)
zeckli.devforgalaxy@gmail.com © 2015-2019 zeckli, thanks to Jekyll and GitHub.